1.2.1unmaintainedZen Coding
Flavours Symphony textarea fields with an incredibly easy-to-use, CSS-like syntax for writing HTML, XML & XSLT code
Clone URLhttps://github.com/eKoeS/symphony-zencoding.git
Add as a submodulegit submodule add https://github.com/eKoeS/symphony-zencoding.git extensions/symphony-zencoding --recursive
Compatibility
| 2.x.x | 2.1.x | 2.2.x | 2.3.x | 2.4.x | 2.5.x | 2.6.x | 2.7.0 | 2.7.1 | 2.7.2 | 2.7.3 | 2.7.4 | 2.7.5 | 2.7.6 | 2.7.7 | 2.7.8 | 2.7.9 | 2.7.10 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| No | 1.2.1 | 1.2.1 | No | No | No | No | No | No | No | No | No | No | No | No | No | No | No. Soon? |
Readme
This extension is no longer maintained. If you want to adopt it, please drop me a line.
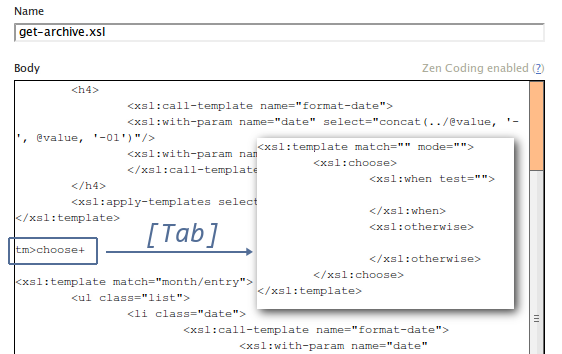
Who said the speed of light is unbreakable? Zen Coding uses the deep enlightenment of the Zen school to speed up your workflow as never before. Thanks to an incredibly easy-to-use, damn simple CSS-like syntax for writing HTML, XML & XSLT your life won't ever be the same. As speedy as it sounds.
Installation & Updating
Information about installing and updating extensions can be found in the Symphony documentation at http://symphony-cms.com/learn/.
Features
Includes Zen Coding for textarea v0.6 with:
- XSLT Profile enabled
- Tabs enabled (press
[Tab]to indent) - Formatted line breaks enabled (auto-indentation of lines when hitting
[Enter])
Shortcuts
Meta+E : Expand Abbreviation
Meta+D : Balance Tag Outward
Shift+Meta+D : Balance Tag Inward
Shift+Meta+A : Wrap With Abbreviation
Ctrl+Alt+→ : Next Edit Point
Ctrl+Alt+← : Previous Edit Point
Meta+L : Select Line
Resources & Further readings
Version history
- No longer supports Zen Coding on section fields.
- Added
extension.meta.xml.